今天5月1号,是个特别的日子。首先祝愿广大劳动者劳必有获得。怀着一颗冷静的心,开始找回去年这个时候的自己,那时刚接触Github Pages,觉着是个发布博客的不可多得的形式。博主为了能长期养成写博客的习惯还专门布置了一台虚拟机。Ubuntu18.04…
Hugo安装
Ubuntu默认的软件管理基于apt的包管理器,执行如下两条指令更新软件源并下载软件安装即可。针对不同平台见hugo官网的快速指南。
|
|
第一阶段 有一个快速的开始吧
将当前动作目录切换至将要存放的博客的目录并开始下面的操作。
建立新网站
|
|
下载自己相中的主题,博主这里选择jane
|
|
采取主题样板及配置先让博客能运行起来
|
|
基本操作也已完成,运行服务
|
|
按照提示打开http://localhost:1313,就可以看见美好的开始了。
第二阶段 将美好的开始先布置到github pages要紧
先到gihub官网注册一个账号,以username.github.io的形式建立一个项目,建立好之后就可以直接向上面推送代码了,为了免密码推送,这里采取ssh公私钥认证的形式,将本机公钥添加至gihub账户的配置栏里,没公私钥就在本地利用ssh-keygen生成即可。
好了,现在将博客的配置文件根据自己实际情况做初步的更改,后利用hugo生成最终的静态页面。
|
|
切换至public目录,准备推送
|
|
将git的配置相应改动,最终如下所示
1 2 3 4 5 6 7 8 9 10 11 |
[core]
repositoryformatversion = 0
filemode = true
bare = false
logallrefupdates = true
[remote "origin"]
url = git@github.com:yourusername/yourusername.github.io.git
fetch = +refs/heads/*:refs/remotes/origin/*
[branch "master"]
remote = origin
merge = refs/heads/master |
推送代码
|
|
目前为止已完成第一推送
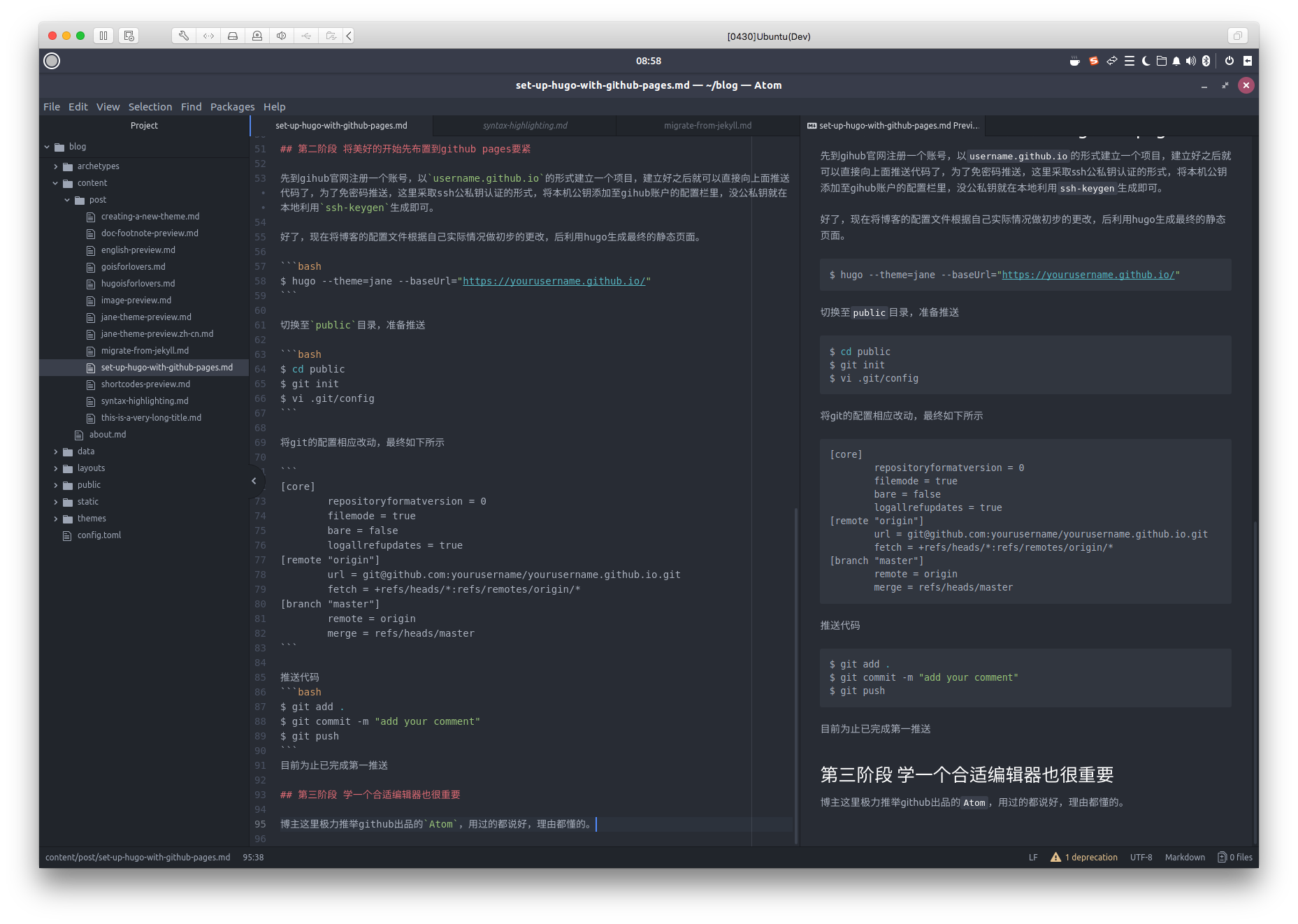
第三阶段 选一个合适编辑器也很重要
博主这里极力推举github出品的Atom,用过的都说好,理由都懂的。看图说话吧!

当我们的客户端安装好Atom之后还需要增加一些必要的插件来达到增持效果,至于详细功能,可以参考官方说明或者谷歌百度。
- markdown-preview-plus(增强预览)
- markdown-scroll-sync(同步滚动)
- language-markdown(代码增强)
- markdown-image-paste(图片粘贴)
- markdown-table-editor(表格编辑)
- markdown-themeable-pdf、pdf-view(pdf导出)
写在最后的话
祝大家从此开始美美得写博客,有感而发,不至于空洞无一物。